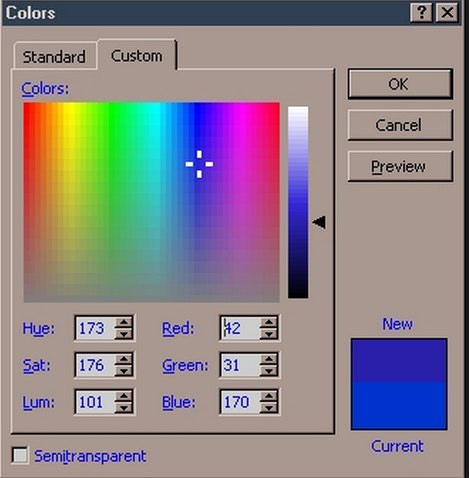
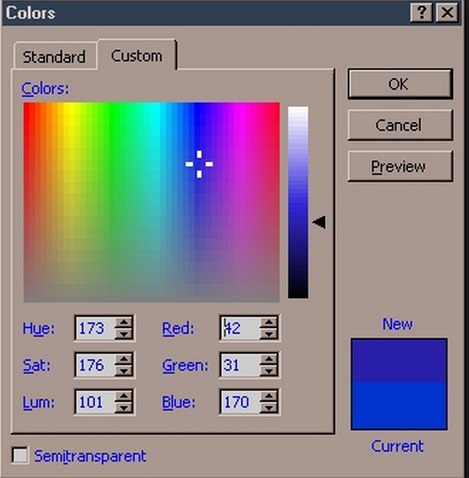
There are a gazillion color picker sites out there that allow you to manipulate the amounts of RGB (Red, Green and Blue) light to find the color you want.
You can even play with color in Word. Just make a text box and fill it with a custom color. Be sure to print the pages to see how much difference there is between the color of light on your computer screen and the color of the inks from the printer.
The evolution of color picking systems means that there are all kinds of ways to pick the color you want and get the RGB/ hex, HSL/ HSV or CMY/CMYk codes. New apps are showing up all the time. Just do a Google image search to see a slew of pickers!
RGB + CMY
Picking a color is one thing, knowing how to shift that color is another. Understanding that the two systems work in opposite ways is a useful bit of information. I recently found a fun color mixer site right here in my front yard.
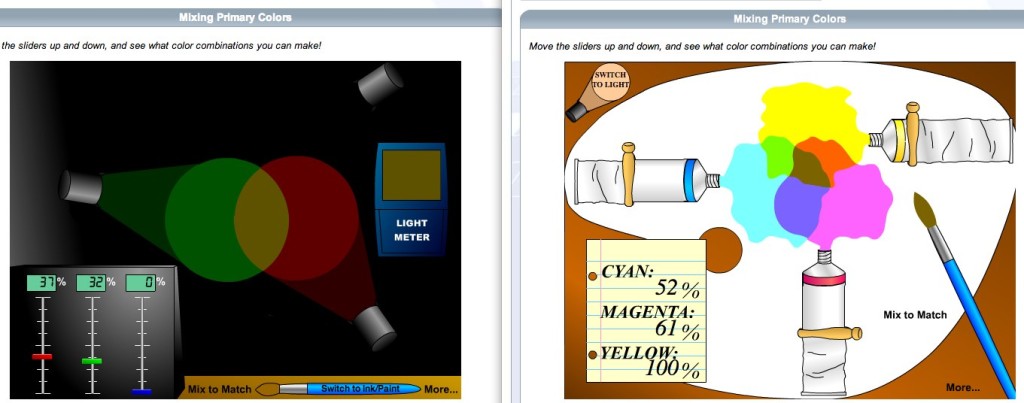
 The Oregon Museum of Science and Industry has two interactive pages for playing with color in both RGB and CMY.
The Oregon Museum of Science and Industry has two interactive pages for playing with color in both RGB and CMY.
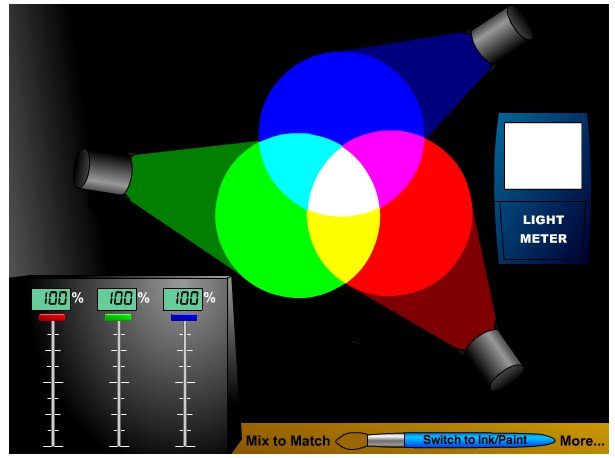
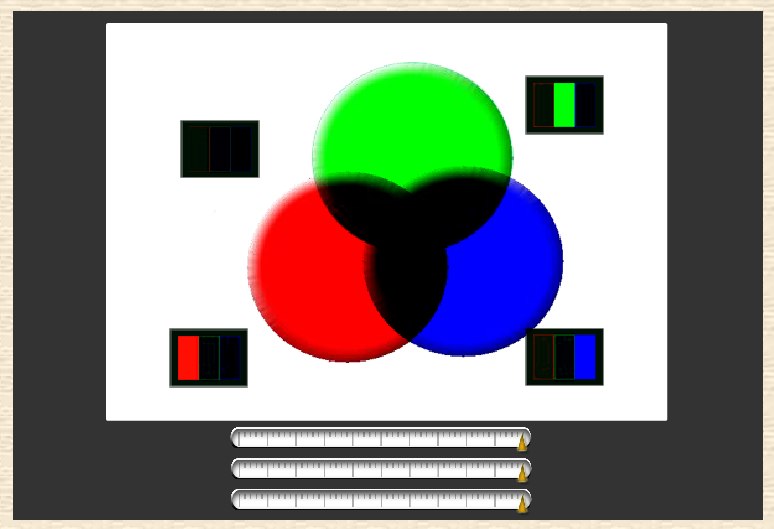
The first screen allows you to play with color mixing in light by sliding the percentage of Red, Green and Blue – the resulting color shows up in center of the overlapping colors and on the light meter.
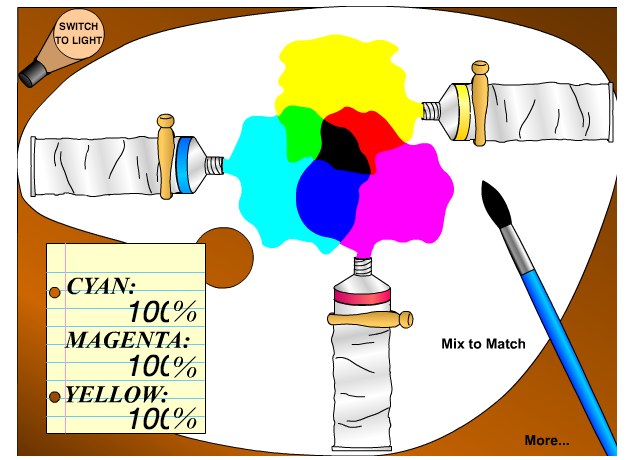
 To switch to the CMY system you just click on the paint brush at the bottom of the screen. The sliders on the paint tubes adjust the amount of Cyan, Magenta and Yellow to make the color in the center and at the end of the paint brush.
To switch to the CMY system you just click on the paint brush at the bottom of the screen. The sliders on the paint tubes adjust the amount of Cyan, Magenta and Yellow to make the color in the center and at the end of the paint brush.
Hint: In the RGB system the third primary adds light. In the paint system, the third primary subtracts light.
I’ve been working on ways to show how the additive and subtractive systems are interconnected so I opened another browser to be able to line up both mixers next to each other. I mixed an Olive by “squeezing” the paint tubes and then tried to match it in light. Here’s the result.
Its hard to visually isolate the colors so I would love to see the addition of hex codes for each side. Since that’s not available, I compared the two colors in Photoshop. The RGB for the light meter color was 94, 82, 0. The right side’s paintbrush was loaded with 123, 99, 0. In hex they were #5e5200 on the left and #7b6300 on the right. Pretty close!
The Exploratorium in San Francisco has lots of crazy fun ways to play with color on the computer – but as far as I can tell they don’t have a game similar to the OMSI color mixers.
As I start to teach the two systems side-by-side, I would love to know of other sites that have interactive color mixing for both the additive and subtractive systems. An extra bonus would include partitive mixing, maybe with spinning disks on the end of a drill!
___
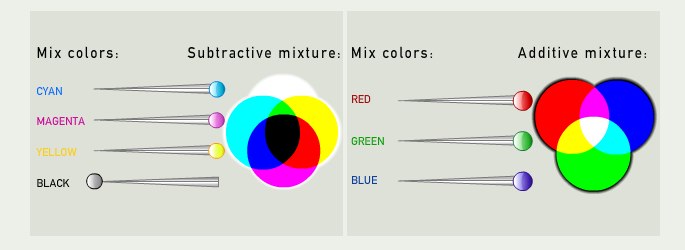
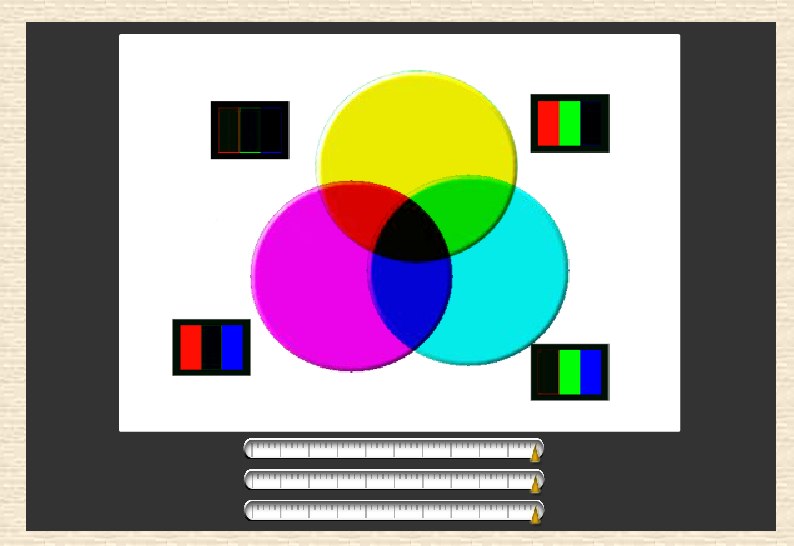
I found this pair of mixers on the Causes of Color website:
A big thank you to David Briggs for reminding me about the mixers on his site Dimensions of Color.








March 22, 2014 at 4:59 am
Congrats on sending in an entry! I was thinking of submitting a video called “Mission: Magenta” – cue the Mission:Impossible theme song. Poor Magenta. The underdog of the playground. Lives outside the “cool” colors clique. Finally finds a place of honor in the color world. Unfortunately, my imagination ran up against the deadline – plus I was worried about getting permission to use the music.
March 15, 2014 at 9:23 pm
Thanks Maggie! Since you posted about the Flame Challenge I should mention that I put a video entry in. If you are interested I suggest you look at the web page version I just added to my site, as the video itself is a bit rushed to fit into 6 minutes.
http://www.huevaluechroma.com/036.php
March 13, 2014 at 11:12 pm
Hi David – Your site is one of the very best I know about color. I added your links to the post so folks can play with your mixers too. BTW I so appreciated your comment about the CMY vs RYB issue on about.com that I tried to respond but the comments were closed. It seems you got the last word.
March 13, 2014 at 6:52 am
Hi Maggie,
As you have already kindly linked to my site, The Dimensions of Colour, you probably already know about my interactive demonstrations of additive and subtractive mixing on these pages:
http://www.huevaluechroma.com/042.php
http://www.huevaluechroma.com/052.php
I’m no longer in touch with the person who helped me with the tricky use of Flash in these animations in 2007, otherwise I would add one showing additive-averaging (partitive) mixing as well!
David Briggs